JavaScriptで加速度センサーとジャイロスコープから値を取ってみた

こんにちは。突然ですが、スマートフォンを機械として使いこなしていますか?スマートフォンにはさまざまなセンサーが入っています。加速度センサーやジャイロスコープ、近接センサーなどのセンサーが入っていますが、案外自分でそれらのセンサーから値を取ることがないように思います。そこで、今回は加速度センサーとジャイロスコープから値を取って表示していきます。
加速度センサーとジャイロスコープから値を取得するプログラム
早速、プログラムです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0,
maximum-scale=1.0, user-scalable=no" />
<script type="text/javascript">
window.addEventListener( "devicemotion", function( event ){
var x = event.accelerationIncludingGravity.x;
var y = event.accelerationIncludingGravity.y;
var z = event.accelerationIncludingGravity.z;
var result1 = document.getElementById( "result_acc" );
result1.innerHTML = "重力加速度<br />" +
"X:" + x.toFixed(2) +"(m/s^2)<br />" +
"Y:" + y.toFixed(2) +"(m/s^2)<br />" +
"Z:" + z.toFixed(2) +"(m/s^2)<br />";
});
window.addEventListener( "deviceorientation", function( event ) {
var alpha = event.alpha;
var beta = event.beta;
var gamma = event.gamma;
var result2 = document.getElementById( "result_gyro" );
result2.innerHTML = "ジャイロセンサー<br />" +
"alpha:" + alpha.toFixed(2) +"°<br />" +
"beta :" + beta.toFixed(2) +"°<br />" +
"gamma:" + gamma.toFixed(2) +"°<br />";
}, false);
</script>
</head>
<body>
<div id="result_acc"></div>
<br />
<div id="result_gyro"></div>
</body>
</html>
9行目から19行目で加速度を取得しています。14行目から18行目は表示のための処理を行っています。
22行目から32行目でジャイロの値を取得しています。27行目から31行目は表示のための処理を行っています。
実行してみましょう
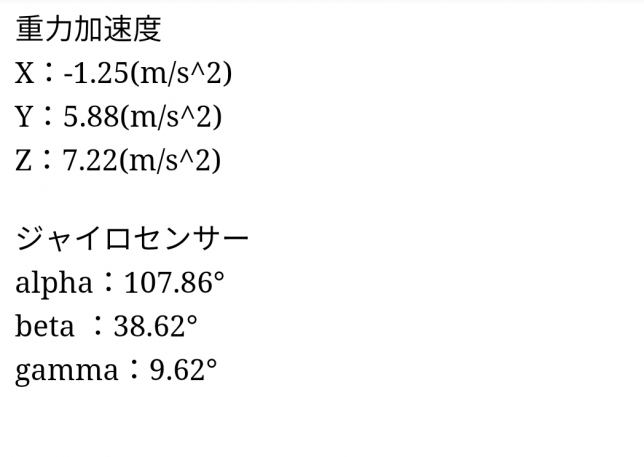
それでは、実行してみましょう。

のように表示されます。スマートフォンの動きに合わせてこれらの値が変わるので、キャラクターが動いたり画面表示が切り替わったりという操作に使えそうです。
今回は短いのですが、これでおしまいにします。それではまた。













ディスカッション
コメント一覧
まだ、コメントがありません