折れ線グラフをプログラムで描いてみる

こんにちは。今回もプログラムでグラフを描きます。
今回は「折れ線グラフ」!小学校4年生で学習する折れ線グラフです。
小学校で折れ線グラフのプログラムを学習してほしいわけではないことは、念を押しておきます。
どちらかというと、最小限に近いテンプレ集として整理しておいて、自分自身が必要なときに使えるようにしておくといった意味合いが強くあります。
目次
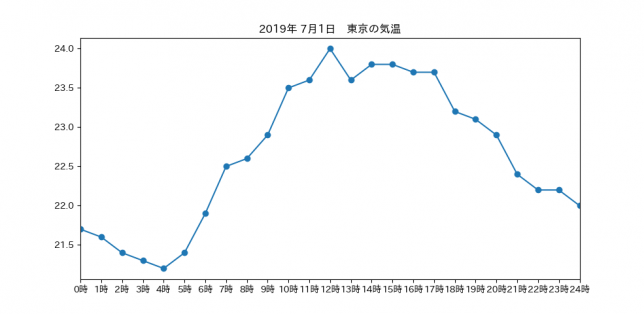
Python + matplotlib で描く折れ線グラフ
はじめは Python + Matplotlib で描きます。
import matplotlib.pyplot
x = [ str( x_i ) + '時' for x_i in x ]
y = [ 21.7, 21.6, 21.4, 21.3, 21.2, 21.4,
21.9, 22.5, 22.6, 22.9, 23.5, 23.6,
24.0, 23.6, 23.8, 23.8, 23.7, 23.7,
23.2, 23.1, 22.9, 22.4, 22.2, 22.2, 22.0 ]
matplotlib.pyplot.title( '2019年 7月1日 東京の気温' )
matplotlib.pyplot.plot( x, y )
matplotlib.pyplot.xlim( 0, 24 )
matplotlib.pyplot.show()

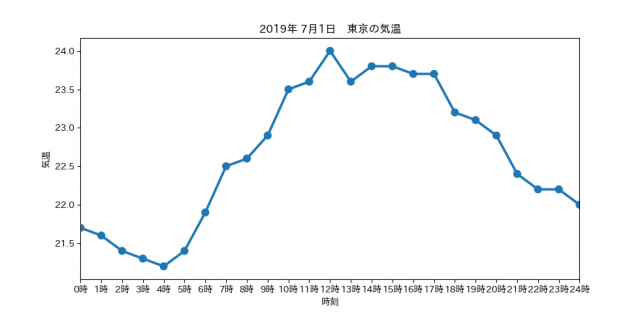
Python + seaborn + matplotlib で描く折れ線グラフ
次に、Python + seaborn + matplotlibで描きます。
import seaborn as sns
import pandas
import matplotlib.pyplot
x = [ str( x_i ) + '時' for x_i in x ]
y = [ 21.7, 21.6, 21.4, 21.3, 21.2, 21.4,
21.9, 22.5, 22.6, 22.9, 23.5, 23.6,
24.0, 23.6, 23.8, 23.8, 23.7, 23.7,
23.2, 23.1, 22.9, 22.4, 22.2, 22.2, 22.0 ]
temperature = pandas.DataFrame( { '時刻' : x, '気温' : y } )
ax = sns.pointplot( x = '時刻', y = '気温', data = temperature )
ax.set_title( '2019年 7月1日 東京の気温' )
matplotlib.pyplot.xlim( [ 0, 24 ] )
matplotlib.pyplot.show()

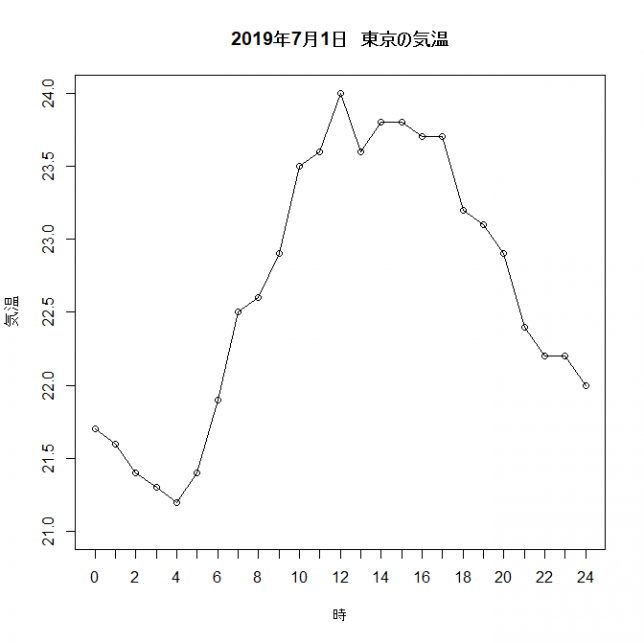
R で描く折れ線グラフ
次に、Rで描きます。
x = 0:24
y = c( 21.7, 21.6, 21.4, 21.3, 21.2, 21.4,
21.9, 22.5, 22.6, 22.9, 23.5, 23.6,
24.0, 23.6, 23.8, 23.8, 23.7, 23.7,
23.2, 23.1, 22.9, 22.4, 22.2, 22.2, 22.0 )
plot( x, y, main = "2019年7月1日 東京の気温", xlab = "時", ylab = "気温", ylim = c(21.0,24.0 ), xaxp=c(0,24,24), type='o')

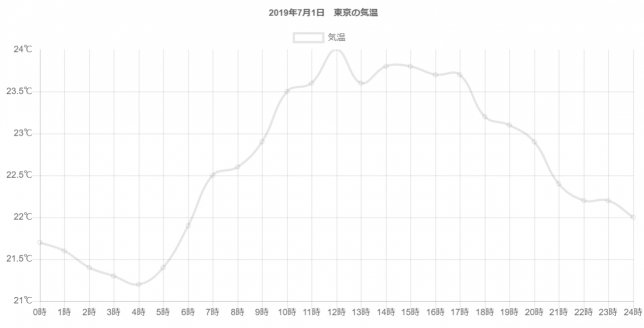
Chart.jsで描く折れ線グラフ
次に、Chart.jsを使って描きます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>2019年07月01日 東京の気温</title>
</head>
<body>
<canvas id="stage"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.bundle.js"></script>
<script>
var mydata = {
labels: [ "0時", "1時", "2時", "3時", "4時", "5時",
"6時", "7時", "8時", "9時", "10時", "11時",
"12時", "13時", "14時", "15時", "16時", "17時",
"18時", "19時", "20時", "21時", "22時", "23時", "24時" ],
datasets: [
{
label: '気温',
backgroundColor: "rgba(0,0,0,0)",
data: [ 21.7, 21.6, 21.4, 21.3, 21.2, 21.4,
21.9, 22.5, 22.6, 22.9, 23.5, 23.6,
24.0, 23.6, 23.8, 23.8, 23.7, 23.7,
23.2, 23.1, 22.9, 22.4, 22.2, 22.2, 22.0 ],
}
] };
var options = {
title: {
display: true,
text: '2019年7月1日 東京の気温'
},
scales: {
yAxes: [{
ticks: {
suggestedMax: 24.0,
suggestedMin: 21.0,
stepSize: 0.5,
callback: function(value, index, values){
return value + '℃'
}
}
}]
},
};
var canvas = document.getElementById('stage');
var chart = new Chart(canvas, {
type: 'line',
data: mydata,
options: options
});
</script>
<noscript>JavaScriptが利用できません。</noscript>
</body>
</html>

なんだか滑らかになっていますね。
今回はこれでおしまいにします。それでは、また。













ディスカッション
コメント一覧
まだ、コメントがありません