棒グラフをプログラムで描いてみる

こんにちは。前回、2020年からの小学校での統計の扱いについて、学習指導要領解説をもとにまとめました。
何回かに分けて学習指導要領解説に登場したグラフを描いていくことにします。
今回は『棒グラフ』!といっても、みんな知ってる棒グラフです。といっても、単に書くだけではしょぼすぎるので、プログラムで描いていきます。
小学校の算数で、下に書いたプログラミングはしなくてよいと思っています。
目次
Python + matplotlib で描く棒グラフ
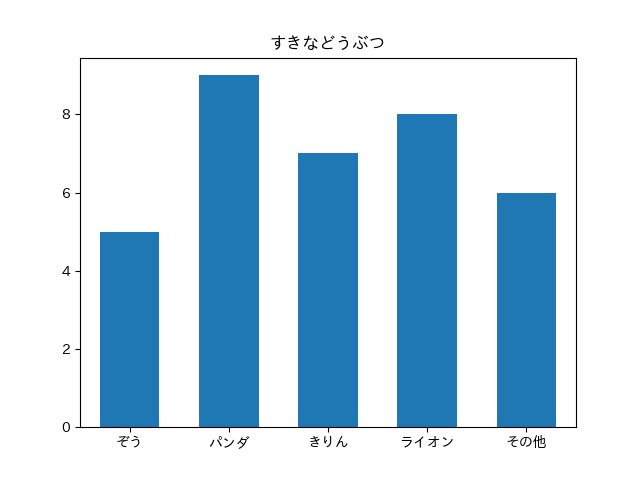
はじめは Python + Matplotlib で描きます。
import matplotlib.pyplot
left = [ 1, 2, 3, 4, 5 ]
height = [ 5, 9, 7, 8, 6 ]
labels = [ 'ぞう', 'パンダ', 'きりん', 'ライオン', 'その他' ]
matplotlib.pyplot.title( 'すきなどうぶつ' )
matplotlib.pyplot.bar( left, height,
width = 0.6, linewidth = 2,
tick_label = labels )
matplotlib.pyplot.xlim( 0.5, 5.5 )
# matplotlib.pyplot.ylim( 4, 10 )
matplotlib.pyplot.show()
12行目にコメントアウトしている行が実行されるようにすると、悪名高い足切り棒グラフになります。

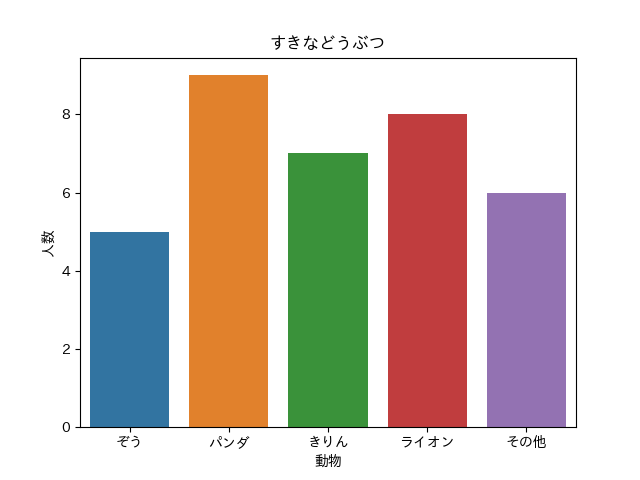
Python + seaborn + matplotlib で描く棒グラフ
次に、Python + seaborn + matplotlibで描きます。
import seaborn as sns
import pandas
import matplotlib.pyplot
y = [ 5, 9, 7, 8, 6 ]
x = [ 'ぞう', 'パンダ', 'きりん', 'ライオン', 'その他' ]
count = pandas.DataFrame( { '動物' : x, '人数' : y } )
ax = sns.barplot( x='動物', y='人数', data=count )
ax.set_title('すきなどうぶつ')
matplotlib.pyplot.show()

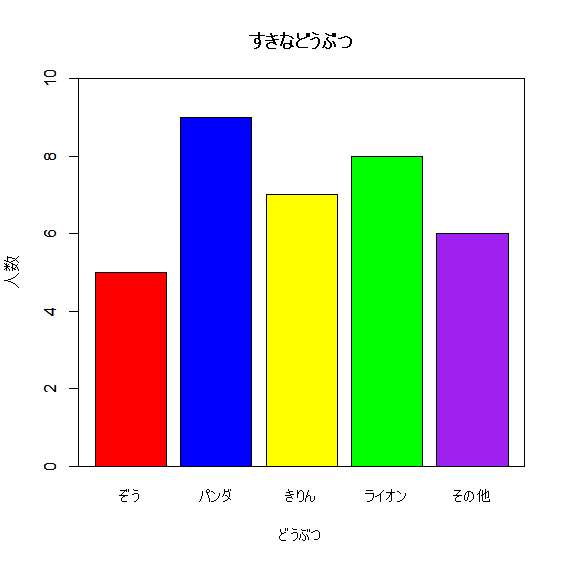
R で描く棒グラフ
次に、Rで描きます。
y = c( 5, 9, 7, 8, 6 )
x = c( "ぞう", "パンダ", "きりん", "ライオン", "その他" )
color = c( "red", "blue", "yellow", "green", "purple" )
barplot( y, names.arg = x,col= color, main = "すきなどうぶつ", xlab = "どうぶつ", ylab = "人数", ylim = c(0,10))
box( lty = 1 )

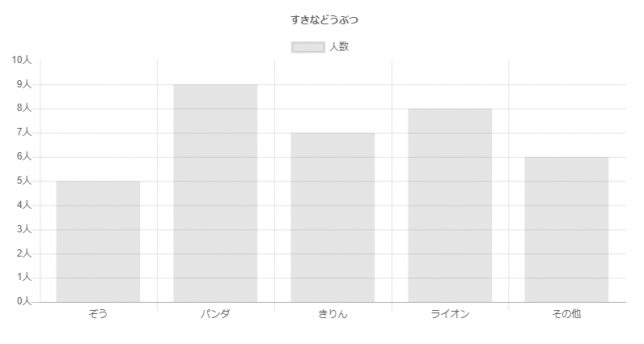
Chart.js で描く棒グラフ
次に、Chart.jsを使って描きます。棒にマウスカーソルを合わせると、棒の色が変わるとともに値を表示してくれます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>すきなどうぶつ</title>
</head>
<body>
<canvas id="stage"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.bundle.js"></script>
<script>
var mydata = {
labels: [ "ぞう", "パンダ", "きりん", "ライオン", "その他" ],
datasets: [
{
label: '人数',
hoverBackgroundColor: "rgba(255,99,132,0.3)",
data: [ 5, 9, 7, 8, 6 ],
}
] };
var options = {
title: {
display: true,
text: 'すきなどうぶつ'
},
scales: {
yAxes: [{
ticks: {
suggestedMax: 10,
suggestedMin: 0,
stepSize: 1,
callback: function(value, index, values){
return value + '人'
}
}
}]
},
};
var canvas = document.getElementById('stage');
var chart = new Chart(canvas, {
type: 'bar',
data: mydata,
options: options
});
</script>
<noscript>JavaScriptが利用できません。</noscript>
</body>
</html>

今回はこれでおしまいにします。それでは、また。













ディスカッション
コメント一覧
まだ、コメントがありません