円グラフをプログラムで描いてみる

こんにちは。今回もプログラムでグラフを描きます。
今回は「円グラフ」!いよいよ小学校5年生の内容になりました。
小学校5年生の算数では割合を学習します。
割合を表現するための方法として、円グラフと帯グラフを学習します。
繰り返しになりますが、小学校でグラフのプログラムを学習してほしいわけではないことは、念を押しておきます。
どちらかというと、プログラムが最小限に近い状態のテンプレ集です。
目次
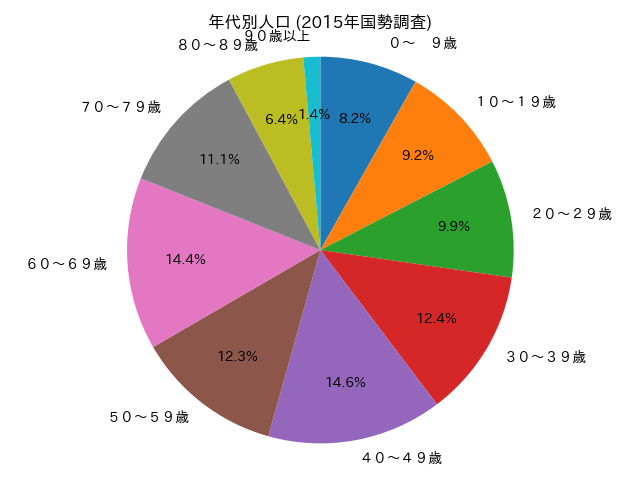
Python + matplotlib で描く円グラフ
import matplotlib.pyplot
label = [ " 0~ 9歳", "10~19歳", "20~29歳",
"30~39歳", "40~49歳", "50~59歳",
"60~69歳", "70~79歳", "80~89歳", "90歳以上" ]
population = [ 10287493, 11607705, 12377739,
15607035, 18395022, 15445542,
18098877, 13972667, 8078677, 1770230 ]
matplotlib.pyplot.title( '年代別人口 (2015年国勢調査)' )
matplotlib.pyplot.pie( population,
labels=label,
counterclock=False,
startangle=90,
autopct="%.1f%%",
pctdistance=0.7 )
matplotlib.pyplot.tight_layout()
matplotlib.pyplot.axis( 'equal' )
matplotlib.pyplot.show()

Python + seaborn + matplotlib で描く円グラフは・・・
seabornのAPIには、円グラフ(Pie Chart)を描くものがありませんね。
ということで、残念ながら割愛します。
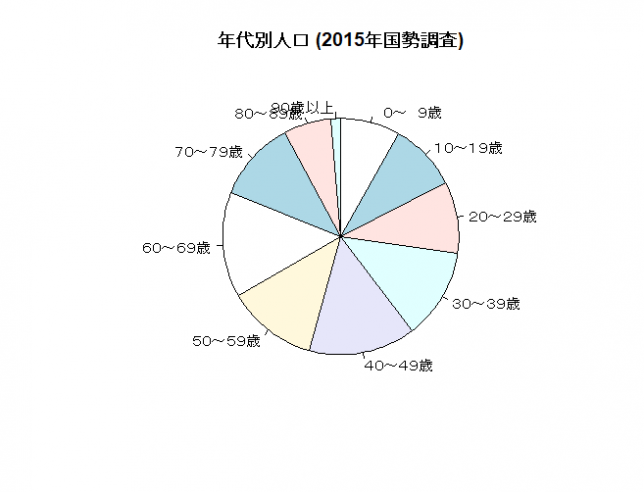
R で描く円グラフ
次に、Rで描きます。
population = c( 10287493, 11607705, 12377739,
15607035, 18395022, 15445542,
18098877, 13972667, 8078677, 1770230 )
label = c( " 0~ 9歳", "10~19歳", "20~29歳",
"30~39歳", "40~49歳", "50~59歳",
"60~69歳", "70~79歳", "80~89歳", "90歳以上" )
pie( population, labels=label, clockwise=T, main="年代別人口 (2015年国勢調査)" )

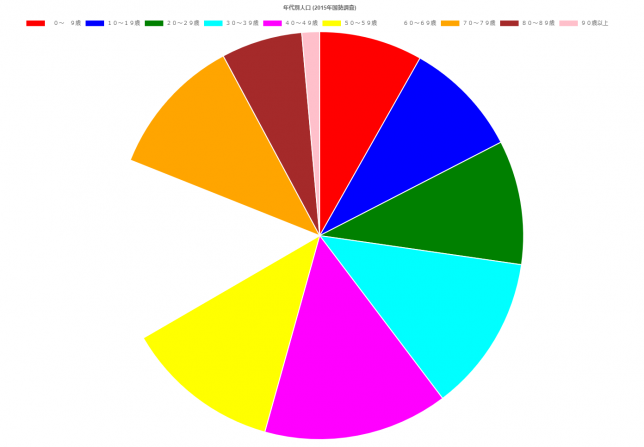
Chart.jsで描く円グラフ
次に、Chart.jsを使って描きます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>年代別人口 (2015年国勢調査)</title>
</head>
<body>
<canvas id="stage"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.bundle.js"></script>
<script>
var mydata = {
labels: [ " 0~ 9歳", "10~19歳", "20~29歳",
"30~39歳", "40~49歳", "50~59歳",
"60~69歳", "70~79歳", "80~89歳", "90歳以上" ],
datasets: [
{
label: '気温',
backgroundColor: [ "red", "blue", "green",
"cyan", "magenta", "yellow",
"white", "orange", "brown", "pink"],
data: [ 10287493, 11607705, 12377739,
15607035, 18395022, 15445542,
18098877, 13972667, 8078677, 1770230 ],
}
] };
var options = {
title: {
display: true,
text: '年代別人口 (2015年国勢調査)'
},
};
var canvas = document.getElementById('stage');
var chart = new Chart(canvas, {
type: 'pie',
data: mydata,
options: options
});
</script>
<noscript>JavaScriptが利用できません。</noscript>
</body>
</html>

オプションの設定をあまりしていないので見栄えは悪いのですが、マウスカーソルを重ねると数値が表示されるなどの動きがあるんです。
しかし、円グラフって見た目の割にデータをつかみにくいような気がします。
今回はこれでおしまいにします。それでは、また。













ディスカッション
コメント一覧
まだ、コメントがありません